How to add this editor to my website?
Create an optimized production build by running npm run build, then embed your uploaded editor page into an iframe.
Alternatively, you can build your website around the editor in public/index.html.
A more advanced way is to copy the compiled CSS, JS and other assets (build/static folder) with the required HTML code (build/index.html) and place them in your website.
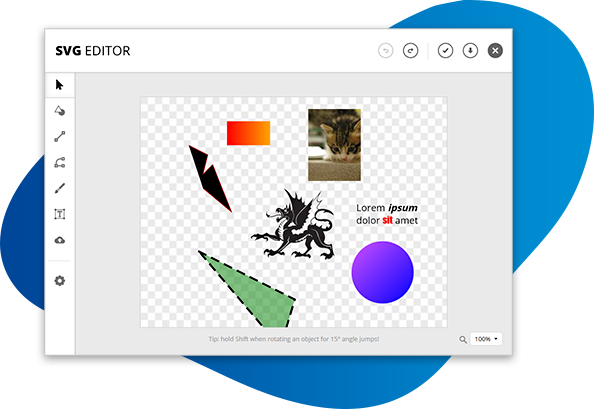
SVG Editor

A super simple yet powerful, user-friendly, browser-based, HTML5 SVG vector editor.
Built with React.js and Fabric.js.
Go to editor
Use it in your website or app!
Provide your users an easy-to-use drawing tool. Or alternatively, it's also a great starting point to build more complex things, like Canva. The editor is built with the latest web development tech. It’s available to buy on CodeCanyon marketplace.
Buy it now!
Editor features
The aim was to keep the editing experience easy for the average user. It contains only the minimum, most basic tools that are necessary to draw almost anything.
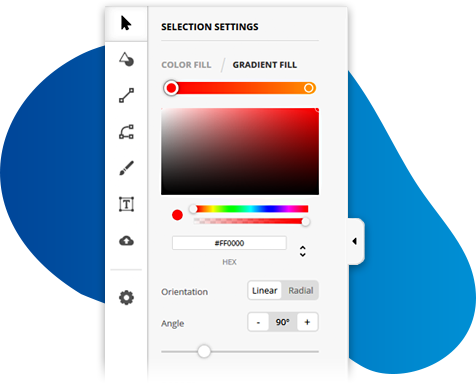
- Object settings: color & gradient fill, border, alignment, transformations, image effects
- Basic shapes included
- Connectable lines and curves, free draw
- 15° jumps on rotation and line drawing (while holding Shift)
- Textbox with font settings
- File upload via HTML5 File API, so we don’t need a server
- Save image as SVG, JPG or PNG
- Basic shortcuts: arrow key, undo/redo, copy/paste
- You can also paste an image from the clipboard
- Zoom (Ctrl +/-, Ctrl + mouse wheel)
- Cross-browser support, displays a warning for old browsers
- Touch friendly (tested on touchscreen notebook)

Code features

- Built with the latest React features
- Re-usable JS components
- Easy to translate: all texts are stored in a JSON file
- Clean, commented code
- Works in all modern, major browsers
- Easy to maintain and modify
- Documentation
Frequently Asked Questions
Can I import/export my own SVGs, images, templates? Can I save it in database?
Yes, you can, for example the Shapes menu includes imported SVGs. The demo content loads SVGs and images from an URL.
You can export canvas content as an SVG or JSON and save it in the DB.
The code provides multiple examples on how to add elements to the canvas.
Do you provide customization service?
No, I don't. Please look around on UpWork.com
Will you add X or Y feature?
Not likely, unless it's requested a lot. The aim was to keep editing experience easy for the average user. It contains only the minimum, most basic tools that are necessary to draw almost anything. If you need more tools, you can try Janvas.